Architecture Deep Dive
Welcome to the architectural overview of EverShop. This document provides a deep dive into the core concepts, design patterns, and structure that make EverShop a flexible and powerful ecommerce platform.
EverShop is designed as a modular monolith. It combines the simplicity of a single, deployable application with the flexibility and separation of concerns of a modular system. Built with Node.js, TypeScript, React, and GraphQL, it provides a robust foundation for developers.
Core Architectural Concepts
EverShop's architecture is built on a few key principles:
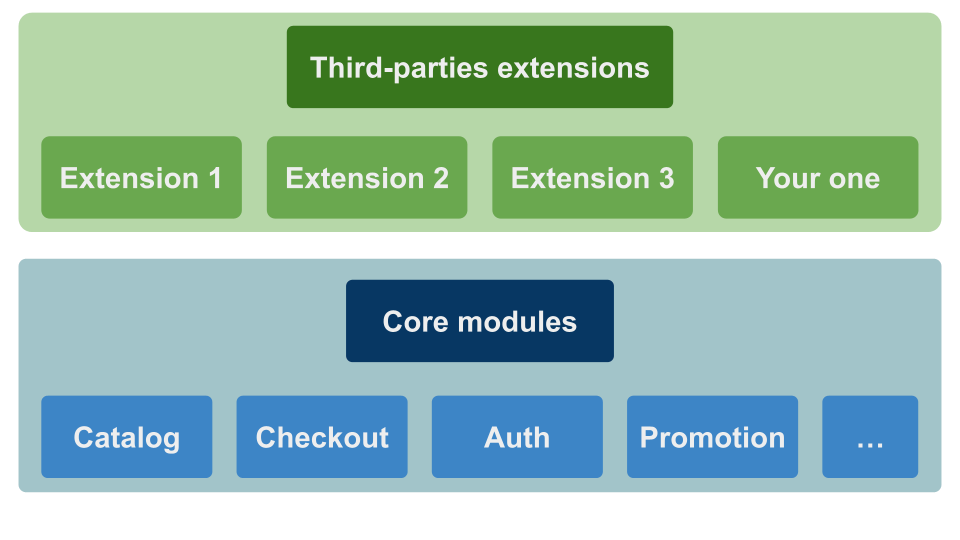
- Modular Monolith: EverShop is a single application, but its internal structure is composed of decoupled modules. This design simplifies development and deployment while still allowing for clean separation of features.
- API-Driven: All communication, whether from the frontend to the backend or between internal components, occurs through well-defined APIs. EverShop provides both GraphQL and RESTful endpoints.
- Everything is a Module: All business logic in EverShop is organized into modules. This includes core features like
catalogandcheckout, as well as custom extensions you create. - Extensibility by Default: The system is designed to be extended. You can add new features, override existing components, and tap into the event system without modifying core files.
The Module System
The module is the fundamental building block of EverShop. Each module is a self-contained package that encapsulates a specific business feature. It includes all the necessary components for that feature, such as API endpoints, services, and UI components.
This modular approach ensures that features are decoupled, making the system easier to maintain, scale, and extend.

Request Lifecycle
Understanding the request lifecycle is key to understanding how EverShop works. When a request enters the system, it flows through a series of layers before a response is sent back.
- HTTP Request: A request is received by the web server.
- Middleware Pipeline: The request passes through a pipeline of middleware functions. This includes core middleware (for sessions, authentication, etc.) and middleware added by modules.
- Routing: The router directs the request to the appropriate controller or GraphQL resolver within a specific module based on the URL and HTTP method.
- Controller/Resolver: The controller or resolver processes the request, validates input, and calls the necessary services.
- Service Layer: Services contain the core business logic. They interact with the database and other resources to perform operations.
- Database: Data is persisted and retrieved from the PostgreSQL database.
- Response: The controller or resolver generates a response. This can be a JSON response for an API request or an HTML page rendered using React for a web page request.
Folder Structure
It's important to distinguish between the source code structure (how EverShop itself is organized) and the project structure (the layout of a deployed EverShop instance).
Project Structure (Your Store)
When you create a new EverShop project, it will have a simplified structure designed for you to build upon. This is the structure you will work with for your own store.
├── .evershop # Built files and cache
├── config
│ ├ default.json # Your custom configuration
├── extensions # Your custom modules
├── media # Uploaded files (images, etc.)
├── public # Static assets (CSS, JS, images)
├── node_modules # Project dependencies
├── themes # Your custom themes
└── package.json
.evershopDirectory: Contains built files optimized for production, including compiled React components and other assets. This directory is generated by thebuildcommand.configDirectory: Houses your custom configuration files. You can override default settings here. See the Configuration Guide for more details.extensionsDirectory: This is where you place your custom modules to extend EverShop's functionality.mediaDirectory: Stores all uploaded files, such as product images and other media assets.publicDirectory: Contains static assets like CSS, JavaScript, and images that are served directly to clients.node_modulesDirectory: Contains all project dependencies, including the coreevershoppackage.themesDirectory: This directory holds your custom themes, which control the look and feel of your storefront. See the Theme Overview for more information.
Managing Dependencies with NPM Workspaces
For advanced development, both the extensions and themes directories can be managed as NPM workspaces. This allows each extension or theme to have its own package.json file and manage its own dependencies.
To enable this, add the workspaces property to your root package.json:
{
"name": "my-evershop-store",
"version": "1.0.0",
"workspaces": [
"extensions/*",
"themes/*"
]
}
With this configuration, you can structure your extensions like this:
├── extensions
│ ├── my-custom-extension
│ │ ├── package.json
│ │ └── index.js
│ └── another-extension
│ ├── package.json
│ └── index.js
When you run npm install in the project root, NPM will install the dependencies for all your extensions and themes and symlink them in the root node_modules directory. This is a powerful way to manage complex projects with multiple custom modules.
